quick-chinese-transfer
约 1898 字大约 6 分钟
中文简繁转换java库
quick-chinese-transfer
两个插件:
简繁转换 (transfer-core)
简体中文,繁体中文,香港繁体,台湾繁体 相互转换的Java库
本项目主要来自于
词典更新维护来自:
使用姿势
maven依赖
中央仓库导入依赖
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi/quick-transfer-core -->
<dependency>
<groupId>com.github.liuyueyi</groupId>
<artifactId>quick-transfer-core</artifactId>
<version>0.2.14</version>
</dependency>
中央仓库 gradle
// https://mvnrepository.com/artifact/com.github.liuyueyi/quick-transfer-core
implementation 'com.github.liuyueyi:quick-transfer-core:0.2.14'
使用jitpack导入依赖
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
<dependency>
<groupId>com.github.liuyueyi.quick-chinese-transfer</groupId>
<artifactId>quick-transfer-core</artifactId>
<version>0.2.14</version>
</dependency>
gradle依赖
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.liuyueyi.quick-chinese-transfer:quick-transfer-core:0.2.11'
}
基本使用演示
public void testTrans() {
String text = "这斜月三星洞…… 长寿面,孙悟空,猪八戒,唐僧,沙和尚,白龙马,李靖,托塔天王, 戏说西游,许多人都这样说,收拾一下,拾金不昧;纔=才";
String out = ChineseUtils.s2t(text);
System.out.println("s2t -->" + out);
String hkOut = ChineseUtils.s2hk(text);
System.out.println("s2hk -->" + hkOut);
String twOut = ChineseUtils.s2tw(text);
System.out.println("s2tw --> " + twOut);
String origin = ChineseUtils.t2s(out);
System.out.println("t2s -->" + origin);
System.out.println("hk2s -->" + ChineseUtils.hk2s(hkOut));
System.out.println("tw2s -->" + ChineseUtils.tw2s(twOut));
}
输出结果如下
s2t -->這斜月三星洞…… 長壽麪,孫悟空,豬八戒,唐僧,沙和尚,白龍馬,李靖,托塔天王, 戲說西遊,許多人都這樣說,收拾一下,拾金不昧;纔=才
s2hk -->這斜月三星洞…… 長壽麪,孫悟空,豬八戒,唐僧,沙和尚,白龍馬,李靖,托塔天王, 戲説西遊,許多人都這樣説,收拾一下,拾金不昧;才=才
s2tw --> 這斜月三星洞…… 長壽麵,孫悟空,豬八戒,唐僧,沙和尚,白龍馬,李靖,托塔天王, 戲說西遊,許多人都這樣說,收拾一下,拾金不昧;才=才
t2s -->这斜月三星洞…… 长寿面,孙悟空,猪八戒,唐僧,沙和尚,白龙马,李靖,托塔天王, 戏说西游,许多人都这样说,收拾一下,拾金不昧;才=才
hk2s -->这斜月三星洞…… 长寿面,孙悟空,猪八戒,唐僧,沙和尚,白龙马,李靖,托塔天王, 戏说西游,许多人都这样说,收拾一下,拾金不昧;才=才
tw2s -->这斜月三星洞…… 长寿面,孙悟空,猪八戒,唐僧,沙和尚,白龙马,李靖,托塔天王, 戏说西游,许多人都这样说,收拾一下,拾金不昧;才=才
高性能接入
词典预加载
当系统对性能要求较高时,可以考虑提前异步加载词典、避免首次使用加载词典导致开销高
// 预热加载所有的词典
ChineseUtils.preLoad(true,TransType.values());
// 预加载简体转繁体词典
ChineseUtils.
preLoad(true,TransType.SIMPLE_TO_TRADITIONAL);
// 预加载简繁互转词典
ChineseUtils.
preLoad(true,TransType.SIMPLE_TO_TRADITIONAL, TransType.TRADITIONAL_TO_SIMPLE);
卸载
当内存敏感时,提前卸载无用词典减少内存占用
// 卸载所有词典
ChineseUtils.unLoad(TransType.values());
// 卸载简繁互转词典
ChineseUtils.
unLoad(TransType.SIMPLE_TO_TRADITIONAL, TransType.TRADITIONAL_TO_SIMPLE);
转换
ChineseUtils封装了通用的字体转换接口,可以直接通过下面的方式实现转换
ChineseUtils.transfer("一灰灰blog",TransType.SIMPLE_TO_TRADITIONAL);
版本说明
- 0.2.14
- 0.2.13
- 0.2.12
- 0.2.11
- 0.2.10
- 0.2.9
- 0.2.8
- 0.2.7
- 0.2.6
- 0.2.5
- 删除
唇<=>脣简繁转换 - 支持同步/异步预加载词典、卸载词典
- 删除
- 0.2.4
- 繁体转简体
- 0.2.3
- 繁体转简体
- 0.2.2
- 繁转简
- 0.2.1
- 繁转简: fix 奔驰,奶油,黄油转换异常
- 0.2.0
- 修复链式转换
- 0.1.0
- 简繁转换
汉字笔画 (hanzi-writer)
中文汉字的笔画拆解、动画绘制
数字字典来自
使用姿势
maven依赖
中央仓库导入依赖
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi/quick-transfer-core -->
<dependency>
<groupId>com.github.liuyueyi</groupId>
<artifactId>hanzi-writer</artifactId>
<version>0.1.0</version>
</dependency>
中央仓库 gradle
// https://mvnrepository.com/artifact/com.github.liuyueyi/quick-transfer-core
implementation 'com.github.liuyueyi:hanzi-writer:0.1.0'
使用jitpack导入依赖
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
<dependency>
<groupId>com.github.liuyueyi.quick-chinese-transfer</groupId>
<artifactId>hanzi-writer</artifactId>
<version>0.2.14</version>
</dependency>
gradle依赖
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.liuyueyi.quick-chinese-transfer:hanzi-writer:0.2.14'
}
基本使用演示
HanZiRenderResultVo vo = HanZiSvgGenerator
.newGenerator("帅")
.setRenderStyle(RenderStyleEnum.TOTAL)
.setStrokeNumShow(true)
.setAnimateShow(true)
.setOutlineShow(true)
.setWriteTipShow(true)
.toSvgs();
// svg 表示带动画 + 笔画 的svg格式
String svg = vo.getSvg();
// 逐笔绘制的效果
List<String> strokeSvgList = vo.getStrokes();
几个关键的参数配置

| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
size | int | 输出svg大小 | 300 |
bgShow | boolean | 是否显示背景的田字格 | true |
bg | string | 背景信息,田字格 | <g stroke="lightgray"stroke-dasharray="1,1"stroke-width="1"transform="scale(4, 4)"><line x1="0"y1="0"x2="256"y2="256"></line><line x1="256"y1="0"x2="0"y2="256"></line><line x1="128"y1="0"x2="128"y2="256"></line><line x1="0"y1="128"x2="256"y2="128"></line></g> |
outlineShow | boolean | 是否显示背景描边 | true |
outlineColor | string | 背景描边色 | rgba(221,221,221,1) |
animateShow | boolean | 是否支持按笔画顺序进行动画展示 | true |
drawColor | string | 动画执行完之后的颜色 | rgb(85, 85, 85) |
midColor | string | 动画执行过程中的颜色 | rgb(68, 68, 255) |
animateColor | string | 动画开始执行的颜色 | rgb(187, 68, 68) |
animateSeconds | float | 动画时长(秒) | 0.9 |
writeTipShow | boolean | 是否显示绘制轮廓的提示 | true |
writeTipStyle | string | 轮廓的提示样式 | .median-stroke{fill:none;stroke:rgb(15,15,15,0.5);stroke-width:2px;opacity:1} |
strokeNumShow | boolean | 是否显示笔画顺序的文字 | true |
strokeNumStyle | string | 笔画提示数字的格式 | text{font-family:Helvetica;font-size:50px;fill:#ffffff;paint-order:stroke;stroke:#000000;stroke-width:4px;stroke-linecap:butt;stroke-linejoin:miter;font-weight:800} |
renderStyle | enum | NORMAL,STROKE_ANIMATE,TOTAL | normal 表示只返回最终的svg, stroke_animate表示只返回笔画拆分结果,total前面两个都返回 |
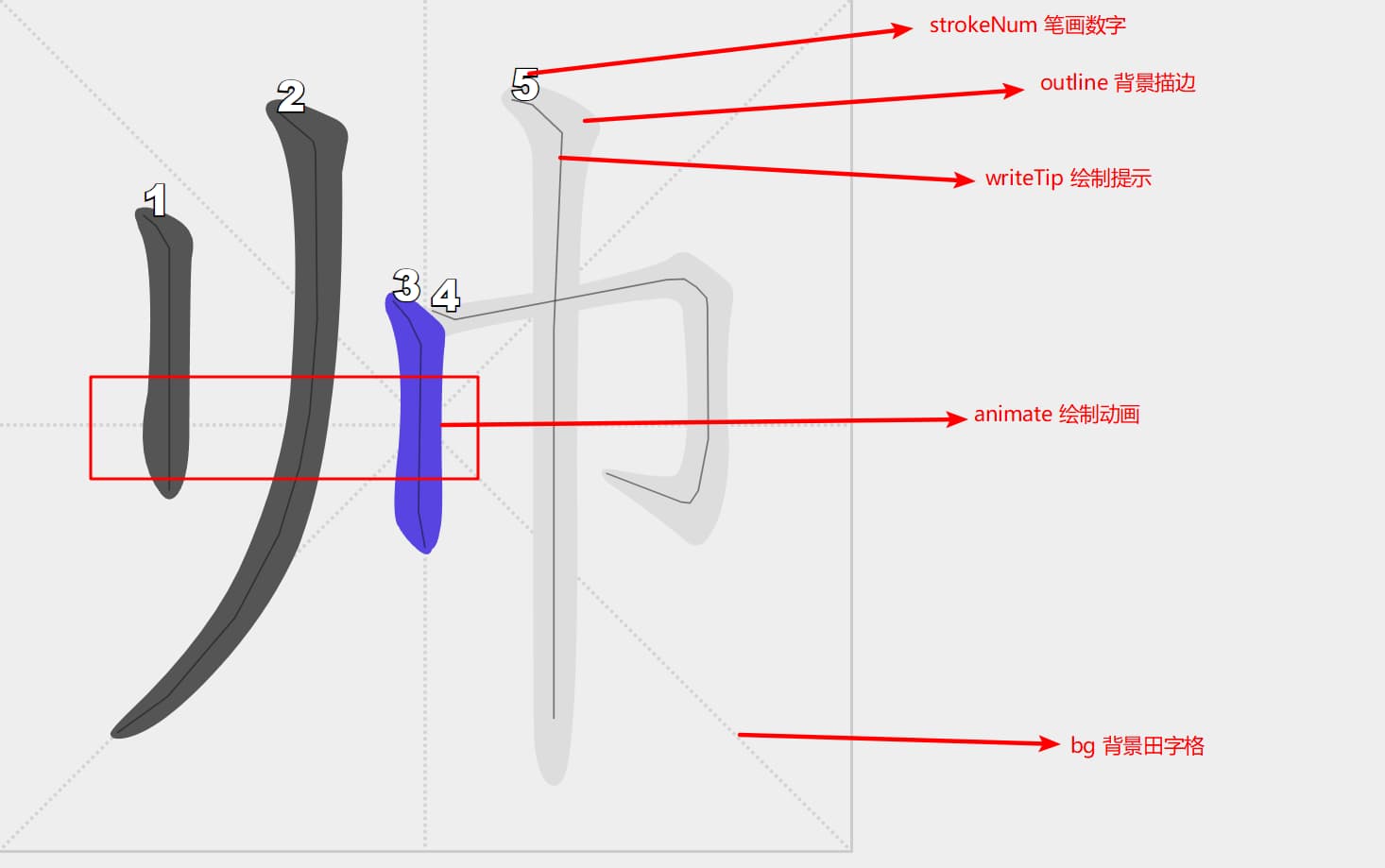
对应的svg显示样式如下
| 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|
版本说明
- 0.1.0
- 完成初始版本
Loading...
