3.x使用示例
3.x版本的二维码做了较大的改进,使用姿势与之前的2.0相比,大体上是一致的;但是细节处有一些差异,在实际使用时,请以3.0系列的使用手册为准
本片作为图片二维码的第一篇,将主要介绍一些最常规的基本使用姿势,对于进阶的使用请看后续的详细章节
1. 依赖引入
项目已发布到maven中央仓库,因此无需额外操作,直接依赖即可
对于maven进行项目管理,可以在pom.xml文件中,添加下面的依赖,请注意使用最新的版本
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/qrcode-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>3.0.1</version>
</dependency>
对于gradle进行项目管理,可以再gradle文件中,添加下面的依赖
// https://mvnrepository.com/artifact/com.github.liuyueyi.media/qrcode-plugin
implementation 'com.github.liuyueyi.media:qrcode-plugin:3.0.0'
2. 二维码各元素说明
对于Quick-Media项目而言,我们针对最终生成的二维码,进行了以下几个层级的区分

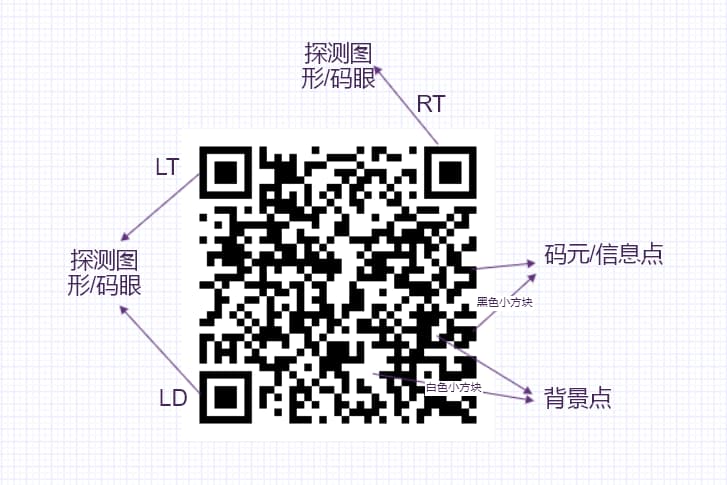
如上图所示,从上到下,分为四层
- 前置图
- logo
- 二维码
- 背景图
上一层的内容会覆盖下一层的内容,一般通过opacity来设置上一层资源的透明度,其值越偏向于0,则透明度越高
其次再看一下二维码的各要素

- 定位探测图形/码眼:即二维码中的三个回字型图案
- LT(left top) 表示左上
- LD(left down) 表示左下
- RT(right top) 表示右上
- 码元/信息点:即二维码中的黑色小方块
- 背景点:即二维码中的白色小方块
上面的三类信息,都支持定制,根据给定的样式、资源进行渲染
3. 使用姿势
3.1 基本使用
最简单的使用姿势无非就是给如一段文本,然后输出对应的二维码
String msg = "https://hhui.top/?type=欢迎关注一灰灰的站点";
BufferedImage img = QrCodeGenV3.of(msg).build().asImg();
使用姿势非常简单,三段式使用姿势:
QrCodeGenV3.of()传参为需要二维码的正文信息;返回的是一个QrCodeV3Options对象- 重点注意这个配置类
QrCodeV3Options,后面二维码的各种参数配置、输出格式、资源信息指定,都是通过它来进行的,以build()方法表示完成相应的参数配置,此时返回QrCodeGenV3对象 asXxx表示输出二维码,当前中支持多种格式的输出,如base64加密后的文本,BufferedImage,svg文本,文件,二进制流
在实际的使用时,可以省略QrCodeV3Options.build()方法的显示调用,即在参数设置完成之后,直接接上asXxx输出二维码
// 直接生成二维码,保存到 /tmp/qr.png 图片
boolean file = QrCodeGenV3.of(msg).asFile("/tmp/qr.png");
3.2 基础参数设置
常规的二维码配置中,有错误级别,边框留白程度,生成二维码大小,输出文件格式等设置,在本实例中,实现上面的配置将是一件非常简单省心的事情
public class QrSvgGenTest {
private String prefix = "/tmp";
private static final String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
@Before
public void init() {
if (OSUtil.isWinOS()) {
prefix = "d://quick-media";
}
}
@Test
public void basicConfigAsSvg() throws Exception {
boolean ans = QrCodeGenV3.of(msg)
// 设置二维码大小为300x300
.setSize(300)
// 设置容错级别为L,官方支持 L/M/Q/H ,容错基本依次递增
.setErrorCorrection(ErrorCorrectionLevel.L)
// 设置边框留白,0表示不希望有边框,默认是1,最大值为4
.setPadding(0)
// 设置编码格式
.setCode("utf-8")
// 设置生成二维码样式,下面表示输出svg格式的矢量二维码
.setQrType(QrType.SVG)
// 保存二维码到 qr.svg 文件中
.asFile(prefix + "/qr.svg");
System.out.println(ans);
}
}
注意上面的 basicConfigAsSvg(),当生成文件的时候,setQrType() 是可以省略的,默认会根据宝成文件名的后缀进行推测,需要创建的是矢量的svg二维码还是普通的图片二维码
如当我们希望生成jpg格式的二维码时,可以如下操作(注意指定 picType = JPG,否则生成二维码可能会出现偏红的场景)
@Test
public void basicConfigAsJpg() throws Exception {
boolean ans = QrCodeGenV3.of(msg)
// 设置二维码大小为300x300
.setSize(300)
// 设置容错级别为L,官方支持 L/M/Q/H ,容错基本依次递增
.setErrorCorrection(ErrorCorrectionLevel.L)
// 设置边框留白,0表示不希望有边框,默认是1,最大值为4
.setPadding(0)
// 设置编码格式
.setCode("utf-8")
// 默认输出的是png格式二维码,这里
.setPicType(PicTypeEnum.JPG)
// 保存二维码到 qr.svg 文件中
.asFile(prefix + "/qr.jpg");
System.out.println(ans);
}
下面是上面两个实例的实际输出
| basicConfigAsSvg | basicConfigAsJpg |
|---|---|
 |
3.3 颜色样式设置
最常见的个性二维码就是设置二维码的颜色了,我们支持设置探测图形、码元、背景点的颜色,如下
@Test
public void colorAsPng() throws Exception {
boolean ans = QrCodeGenV3.of(msg)
// 设置二维码大小为500x500
.setSize(500)
// 设置绘制的二维码样式为小矩形
.setDrawStyle(DrawStyle.MINI_RECT)
// 设置背景点为浅灰
.setBgColor(Color.LIGHT_GRAY)
// 设置信息点/码元为蓝色
.setPreColor(Color.BLUE)
// 设置探测图形颜色 洋红
.setDetectSpecial(true)
.setDetectColor(Color.MAGENTA)
// 保存二维码到 qr.svg 文件中
.asFile(prefix + "/colorQr.png");
System.out.println(ans);
}
几个颜色的设置
- 背景点颜色设置: setBgColor(xxx)
- 信息点颜色设置: setPreColor(xxx)
- 探测图形颜色设置: setDetectColor
- 对于探测图形,还可以分别设置外层和内层的颜色
- setDetectOutColor 设置外层颜色
- setDetectInColor 设置内层颜色
- 其次设置颜色时,支持三种传参模式
- color对象
- int: 注意jdk的color转int之后,透明度是高两位,请不要省略
- string: html格式颜色
绘制样式指定
通过指定DrawStyle为MINI_RECT,输出小矩形样式的二维码,当前插件内嵌了矩形、圆、三角形、小矩形、圆角矩形、五边形、星星、六边形、八边形等几种几何样式,具体的使用将在后续的几何渲染篇进行介绍
示例如下
public void colorAsPngV2() throws Exception {
boolean ans = QrCodeGenV3.of(msg)
// 设置二维码大小为500x500
.setSize(500)
// 设置绘制的二维码样式为圆形
.setDrawStyle(DrawStyle.CIRCLE)
// 设置背景点为 玛瑙灰, 请不要省略前面的 0xff
.setBgColor(0xffcfccc9)
// 设置信息点/码元为 满天星紫
.setPreColor("#2e317c")
.setDetectSpecial(true)
// 外层颜色:牵牛紫
.setDetectOutColor("#681752")
// 内层颜色:青蛤壳紫
.setDetectInColor("#bc84a8")
// 保存二维码到 qr.svg 文件中
.asFile(prefix + "/colorQr2.png");
System.out.println(ans);
}
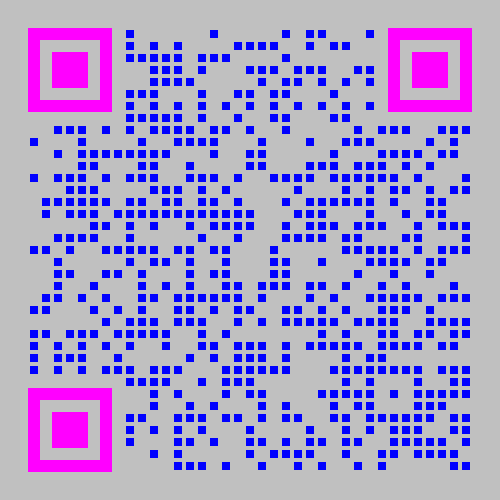
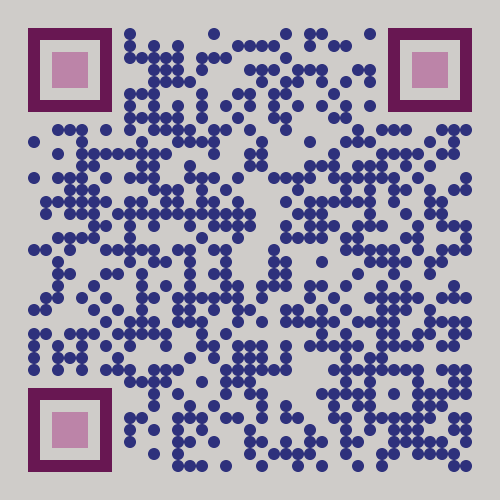
下面是上面两个实例的实际输出
| colorAsPng | colorAsPngV2 |
|---|---|
 |  |
3.4 logo设置
这一节将简单介绍二维码添加logo的使用姿势,更多详情请移步 logo使用实例
/**
* 若希望logo是覆盖在二维码上的,则可以设置
*
* @throws Exception
*/
@Test
public void logoOverride() throws Exception {
boolean ans = QrCodeGenV3.of(msg).setSize(500)
.setLogo("logo.jpg")
.asFile(prefix + "/logo_override.png");
System.out.println(ans);
}
直接通过 setLogo() 来指定logo的资源图片,上面这种表示从相对路径加载资源文件;同样我们也是支持直接从网络中获取图片
@Test
public void logoOverride() throws Exception {
boolean ans = QrCodeGenV3.of(msg).setSize(500)
.setLogo("https://blog.hhui.top/hexblog/images/avatar.jpg")
.asFile(prefix + "/logo_override.png");
System.out.println(ans);
输出如下

关于logo的设置,还支持下面几个配置
- setLogoRate: 设置logo大小
- setLogoBorderColor: logo边框颜色
- setLogoOutBorderColor: logo外层边框颜色
- setLogo(new QrResource().setImg().setPicStyle(PicStyle.CIRCLE)): 圆行logo,圆角logo
3.5 背景设置
设置二维码的背景也是非常常见的需求,我们支持三种样式的背景选择
- BgStyle.OVERRIDE: 通常应用于背景图与二维码等大小的场景,将二维码全覆盖到背景图上,然后设置二维码的透明度,这个也是默认的背景样式
- BgStyle.FILL: 将二维码绘制在背景图上的指定区域
- BgStyle.PENETRATE: 背景图穿透显示, 即二维码主题色为透明,由背景图的颜色进行填充,因此当背景图时渐变色彩时,我们可以得到一个渐变的二维码
public void defaultBg() throws Exception {
// 可以直接加载网络图片,为了避免网络资源丢失,原图下载到测试资源目录下
// String bg = "http://ww1.sinaimg.cn/large/8154e929gy1g8vho8x6r0j20b40b43yl.jpg";
String bg = "bgs/xjs.jpg";
boolean ans = QrCodeGenV3.of(msg).setSize(500)
// 设置背景图
.setBgResource(bg)
// 设置二维码透明度
.setBgOpacity(0.5f)
.asFile(prefix + "/bq_default.png");
System.out.println(ans);
}
实际输出结果如下

3.6 前置图设置
前置图从层级来看在最上层,主要用于给二维码添加一些装饰修饰,其使用姿势与背景图差不多,唯一需要重点注意的是ftX,ftY这个坐标值
这个坐标表示的是二维码在前置图上绘制的坐标点;因此当前置图小于二维码时,这个坐标可以为负数
当前置图大于二维码时,若前置图为png,存在透明区域,可以通过设置 fillColor 参数来指定透明区域的填充色;
更多的使用姿势,请移步 二维码前置图使用实例
一个简单的使用实例如下
@Test
public void basicFt() throws Exception {
boolean ans = QrCodeGenV3.of(msg).setSize(1340)
.setFtResource(new QrResource().setImg("ft/ft_1.png"))
.setFtX(100)
.setFtY(130)
.setFtFillColor(Color.WHITE)
.asFile(prefix + "/ft_basic.png");
System.out.println(ans);
}
输出图如

4. 模板使用
二维码插件提供了丰富的自定义渲染支持,因此对于一些个性化的二维码生成时,可能会发现设置这些参数会变得非常的复杂;为了解决这个问题,3.x 版本特意支持了模板参数
模板定义: 3.x资源模板定义
模板使用示例
- svg矢量二维码: setSvgTemplate(String)
- 图片二维码: setImgTemplate(String)
@Test
public void svgTemplate() throws Exception {
// 第一步,读取模板内容
String svgTemplate = FileReadUtil.readAll("svg/愤怒小猪svg.template");
// 输出svg格式的二维码,这里除了指定模板文件之外,还设置了二维码默认的大小500
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
boolean ans = QrCodeGenV3.of(msg)
.setW(500)
.setSvgTemplate(svgTemplate)
.asFile("./愤怒的小猪.svg");
System.out.println(ans);
}
@Test
public void imgTplTest() throws Exception {
String content = FileReadUtil.readAll("tpl/flower.tpl");
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
Boolean ans = QrCodeGenV3.of(msg)
.setW(700)
.setImgTemplate(content)
.asFile("./flower.png");
System.out.println("over");
}
| svgTemplate | imgTplTest |
|---|---|
 |
在使用图片资源模板时,请注意,由于图片的资源模板为json格式,因此需要使用第三方的json序列化工具进行反序列化,当前qrcode-plugin内部提供了gson/fastjson/jackson三种序列化框架的支持,但是qrcode-plugin本身不提供对第三方json包的依赖,所以在使用时,请确保项目本身是引入了上面三个依赖包中的任意一个,否则就需要显示依赖一个了
5. 小结
本文作为3.x使用教程的概览,介绍了定制二维码的基本使用姿势,若发现上面的内容不满足您的需求场景,请查看后续的高级使用教程示例